CPS 353: Internet Programming
JavaScript and the DOM
Guest lecture: Matt Jardine
Gordon College
Last Modified: 11/04/2015
Selected content adapted from material by Marty Stepp, Jessica Miller, and Victoria Kirst © 2012. Used by permission.
Agenda
- Introductions
- Introduction to JavaScript
- The Document Object Model
- Homework 6
Introductions
- Who is Matt Jardine? and what is noteflight?

- Who is in the class? Briefly share your name, javascriupt experience and anything else that would be interesting.
11.1: Key JavaScript Concepts
- 11.1: Key JavaScript Concepts
- 11.2, 11.3, 11.4: JavaScript Syntax
- Object-oriented JavaScript Features
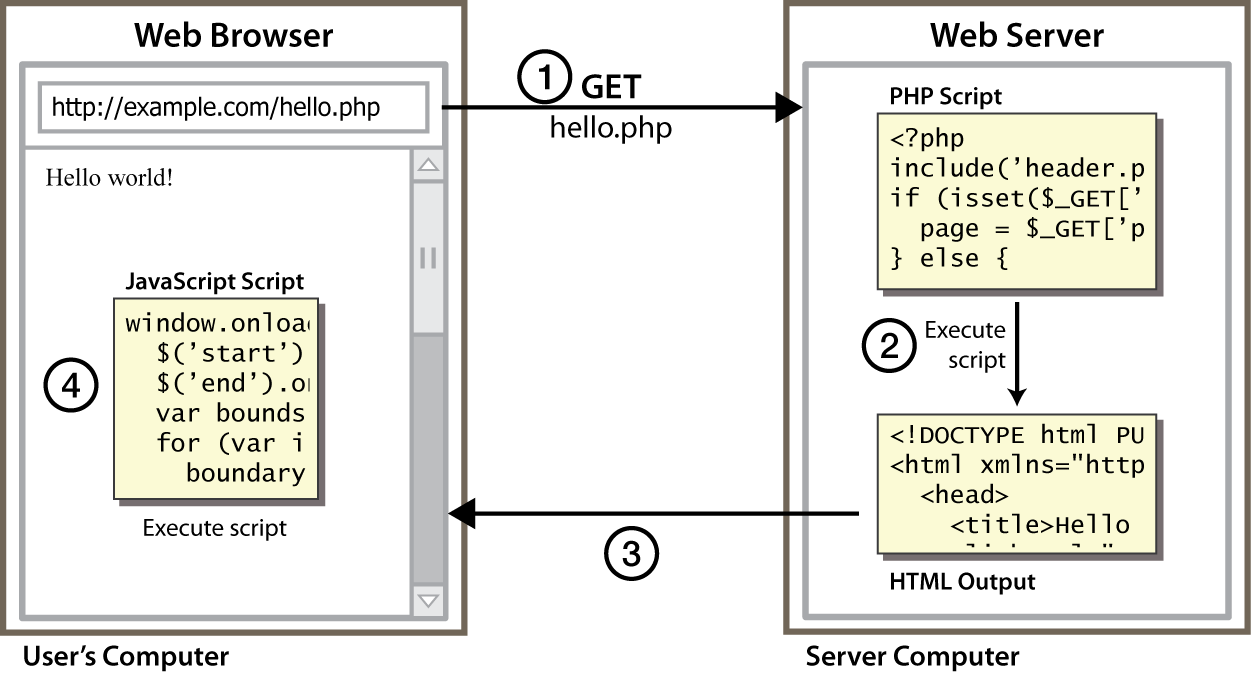
Client-side scripting

- client-side script: code runs in browser after page is sent back from server
- often this code manipulates the page or responds to user actions
Why use client-side programming?
Server-side languages already allows us to create dynamic web pages. Why also use client-side scripting?
-
client-side scripting (JavaScript) benefits:
- usability: can modify a page without having to post back to the server (faster UI)
- efficiency: can make small, quick changes to page without waiting for server
- event-driven: can respond to user actions like clicks and key presses
-
server-side programming (PHP, c#, java) benefits:
- security: has access to server's private data; client can't see source code
- compatibility: not subject to browser compatibility issues
- power: can write files, open connections to servers, connect to databases, ...
What is JavaScript?
- a lightweight programming language ("scripting language")
- used to make web pages interactive
- insert dynamic text into HTML
- react to events (ex: page load, user click)
- get information about a user's computer (ex: browser type)
- perform calculations on user's computer (ex: form validation)
- a web standard (but not supported identically by all browsers)
- NOT related to Java other than by name and some syntactic similarities
JavaScript vs. Java and C#
 +
+
 = JavaScript
= JavaScript
- interpreted, not compiled
- more relaxed syntax and rules
- fewer and "looser" data types
- variables don't need to be declared
- errors often silent (few exceptions)
- key construct is the function rather than the class
- "first-class" functions are used in many situations
- contained within a web page and integrates with its HTML/CSS content
JavaScript vs. PHP

- similarities:
- both are interpreted, not compiled
- both are relaxed about syntax, rules, and types
- both are case-sensitive
- both have built-in regular expressions for powerful text processing
- differences:
- JS is more object-oriented:
noun.verb(), less procedural:verb(noun) - JS focuses on UIs and interacting with a document; PHP on HTML output and files/forms
- JS code runs on the client's browser; PHP code runs on the web server
- JS is more object-oriented:
Loading a JavaScript file:
script
<script src="filename" type="text/javascript"></script>
<script src="example.js" type="text/javascript"></script>
- conventional wisdom --
scripttag should be placed in HTML page'shead - better performance --
scripttag should be placed at the end of HTML content, just before closing</body>tag - script code is stored in a separate
.jsfile - JS code can be placed directly in the HTML file's
bodyorhead(like CSS)- but this is bad style (should separate content, presentation, and behavior)
A JavaScript statement:
alert
alert("message");
alert("IE6 detected. Suck-mode enabled.");

- a JS command that pops up a dialog box with a message
Variables and types
var name = expression;
var age = 32; var weight = 127.4; var clientName = "Connie Client";
- variables are declared with the
varkeyword (case sensitive) - types are not specified, but JS does have types ("loosely typed")
Number,Boolean,String,Array,Object,Function,Null,Undefined- can find out a variable's type by calling
typeof
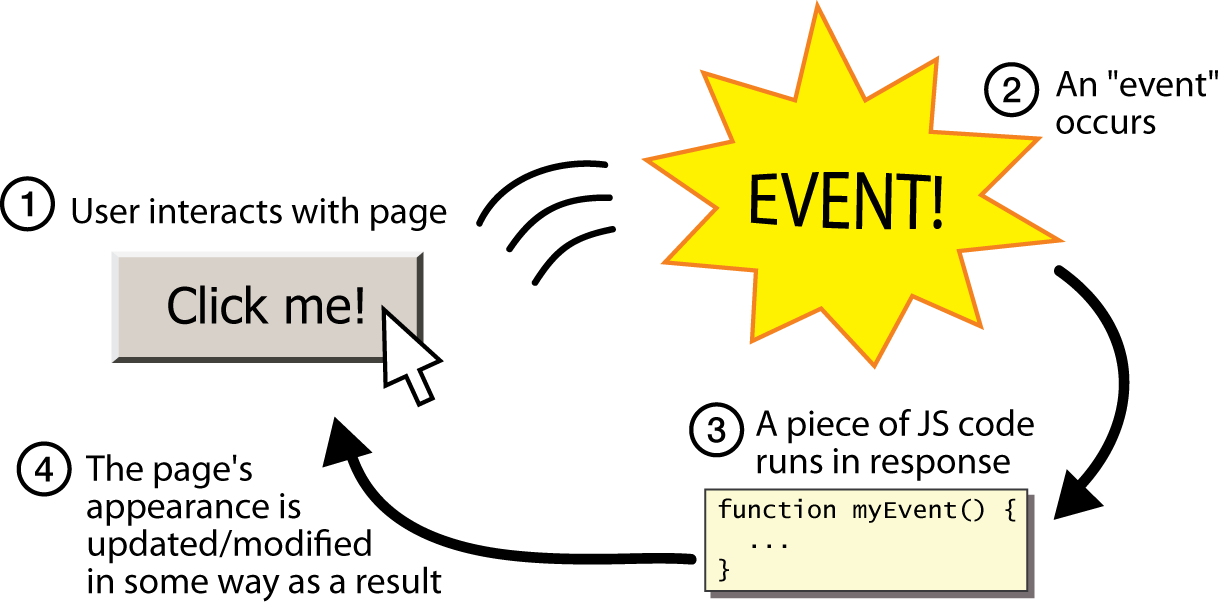
Event-driven programming

- JS programs have no
main; they respond to user actions called events - event-driven programming: writing programs driven by user events
Buttons:
<button>
the canonical clickable UI control (inline)
<button>Click me!</button>
- button's text appears inside tag; can also contain images
- To make a responsive button or other UI control:
- choose the control (e.g. button) and event (e.g. mouse click) of interest
- write a JavaScript function to run when the event occurs
- attach the function to the event on the control
JavaScript functions
function name() {
statement ;
statement ;
...
statement ;
}
function myFunction() {
alert("Hello!");
alert("How are you?");
}
- the above could be the contents of
example.jslinked to our HTML page - statements placed into functions can be evaluated in response to user events
Event handlers
<element attributes onclick="function();">...
<button onclick="myFunction();">Click me!</button>
- JavaScript functions can be set as event handlers
- when you interact with the element, the function will execute
onclickis just one of many event HTML attributes we'll use
-
but popping up an
alertwindow is disruptive and annoying- A better user experience would be to have the message appear on the page...
Document Object Model (DOM)
a set of JavaScript objects that represent each element on the page

- most JS code manipulates elements on an HTML page
- we can examine elements' state
- e.g. see whether a box is checked
- we can change state
- e.g. insert some new text into a
div
- e.g. insert some new text into a
- we can change styles
- e.g. make a paragraph red
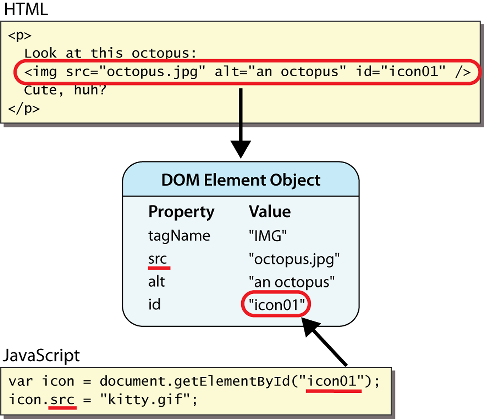
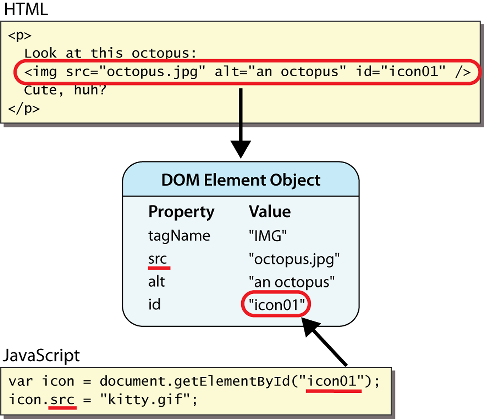
DOM element objects

- every element on the page has a corresponding DOM object
-
access/modify the attributes of the DOM object with
objectName.attributeName
Accessing elements: document.getElementById
var name = document.getElementById("id");
<button onclick="changeText();">Click me!</button> <input id="output" type="text" value="replace me" />
function changeText() {
var textbox = document.getElementById("output");
textbox.value = "Hello, world!";
}
-
document.getElementByIdreturns the DOM object for an element with a givenid -
can change the text in most form controls by setting the
valueproperty
More advanced example
<button onclick="swapText();">Click me!</button> <span id="output2">Hello</span> <input id="textbox2" type="text" value="Goodbye" />
function swapText() {
var span = document.getElementById("output2");
var textBox = document.getElementById("textbox2");
var temp = span.innerHTML;
span.innerHTML = textBox.value;
textBox.value = temp;
}
-
can change the text inside most elements by setting the
innerHTMLproperty
8.2 - 8.4: JavaScript Syntax
- 8.1: Key JavaScript Concepts
- 8.2, 8.3, 8.4: JavaScript Syntax
- Object-oriented JavaScript Features
Comments (same as Java)
// single-line comment
/* multi-line comment */
- identical to Java's comment syntax
- recall: 4 comment syntaxes
- HTML:
<!-- comment --> - CSS/JS/PHP:
/* comment */ - Java/JS/PHP:
// comment - PHP/Ruby:
# comment
- HTML:
Number type
var enrollment = 99; var medianGrade = 2.8; var credits = 5 + 4 + (2 * 3);
- integers and real numbers are the same type (no
intvs.double) -
same operators:
+ - * / % ++ -- = += -= *= /= %= - similar precedence to Java
- many operators auto-convert types:
"2" * 3is6
String type
var s = "Connie Client";
var fName = s.substring(0, s.indexOf(" ")); // "Connie"
var len = s.length; // 13
var s2 = 'Melvin Merchant'; // can use "" or ' '
- methods:
charAt,charCodeAt,fromCharCode,indexOf,lastIndexOf,replace,split,substring,toLowerCase,toUpperCasecharAtreturns a one-letterString(there is nochartype)
lengthproperty (not a method as in Java)-
concatenation with
+:1+ 1 is2, but"1"+ 1 is"11"
More about String
-
escape sequences behave as in Java:
\' \" \& \n \t \\ - converting between numbers and
Strings:var count = 10; var s1 = "" + count; // "10" var s2 = count + " bananas, ah ah ah!"; // "10 bananas, ah ah ah!" var n1 = parseInt("42 is the answer"); // 42 var n2 = parseFloat("booyah"); // NaN
- accessing the letters of a
String:var firstLetter = s[0]; // fails in IE var firstLetter = s.charAt(0); // does work in IE var lastLetter = s.charAt(s.length - 1);
for loop
(same as Java)
for (initialization; condition; update) {
statements;
}
var sum = 0;
for (var i = 0; i < 100; i++) {
sum = sum + i;
}
var s1 = "hello";
var s2 = "";
for (var i = 0; i < s.length; i++) {
s2 += s1.charAt(i) + s1.charAt(i);
}
// s2 stores "hheelllloo"
Math object
var rand1to10 = Math.floor(Math.random() * 10 + 1); var three = Math.floor(Math.PI);
Special values: null and undefined
var ned = null;
var benson = 9;
var caroline;
// at this point in the code,
// ned is null
// benson's 9
// caroline is undefined
undefined: has not been declared, does not existnull: exists, but was specifically assigned an empty ornullvalue- Why does JavaScript have both of these?
Logical operators
-
> < >= <= && || ! == != === !== -
most logical operators automatically convert types:
-
5 < "7"istrue -
42 == 42.0istrue "5.0" == 5istrue
-
-
===and!==are strict equality tests; checks both type and value-
"5.0" === 5isfalse
-
if/else statement
(same as Java and c#)
if (condition) {
statements;
} else if (condition) {
statements;
} else {
statements;
}
- identical structure to Java's and c#'s
if/elsestatement - JavaScript allows almost anything as a condition
Boolean type
var iLike190M = true; var ieIsGood = "IE6" > 0; // false if ("web dev is great") { /* true */ } if (0) { /* false */ }
-
 any value can be used as a
any value can be used as a Boolean-
"falsey" values:
0,0.0,NaN,"",null, andundefined - "truthy" values: anything else
-
"falsey" values:
- converting a value into a
Booleanexplicitly:var boolValue = Boolean(otherValue);var boolValue = !!(otherValue);
while loops
(same as Java)
while (condition) {
statements;
}
do {
statements;
} while (condition);
breakandcontinuekeywords also behave as in Java
Popup boxes
alert("message"); // message
confirm("message"); // returns true or false
prompt("message"); // returns user input string



Arrays
var name = []; // empty array var name = [value, value, ..., value]; // pre-filled name[index] = value; // store element
var ducks = ["Huey", "Dewey", "Louie"]; var stooges = []; // stooges.length is 0 stooges[0] = "Larry"; // stooges.length is 1 stooges[1] = "Moe"; // stooges.length is 2 stooges[4] = "Curly"; // stooges.length is 5 stooges[4] = "Shemp"; // stooges.length is 5
- two ways to initialize an array
lengthproperty (grows as needed when elements are added)
Array methods
var a = ["Stef", "Jason"]; // Stef, Jason a.push("Brian"); // Stef, Jason, Brian a.unshift("Kelly"); // Kelly, Stef, Jason, Brian a.pop(); // Kelly, Stef, Jason a.shift(); // Stef, Jason a.sort(); // Jason, Stef
Splitting strings:
split and join
var s = "the quick brown fox";
var a = s.split(" "); // ["the", "quick", "brown", "fox"]
a.reverse(); // ["fox", "brown", "quick", "the"]
s = a.join("!"); // "fox!brown!quick!the"
-
splitbreaks apart a string into an array using a delimiter- can also be used with regular expressions (seen later)
joinmerges an array into a single string, placing a delimiter between them
DOM element objects

- every element on the page has a corresponding DOM object
-
access/modify the attributes of the DOM object with
objectName.attributeName
DOM object properties
<div id="main" class="foo bar"> <p>Hello, <em>very</em> happy to see you!</p> <img id="icon" src="images/borat.jpg" alt="Borat" /> </div>
| Property | Description | Example |
|---|---|---|
tagName
|
element's HTML tag |
document.getElementById("main").tagName is "DIV"
|
className
|
CSS classes of element |
document.getElementById("main").className is "foo bar"
|
innerHTML
|
content inside element |
document.getElementById("main").innerHTML is "\n <p>Hello, <em>ve...
|
src
|
URL target of an image |
document.getElementById("icon").src is "images/borat.jpg"
|
DOM properties for form controls
<input id="sid" type="text" size="7" maxlength="7" /> <input id="frosh" type="checkbox" checked="checked" /> Freshman?
| Property | Description | Example |
|---|---|---|
value
|
the text in an input control |
document.getElementById("sid").value could be "1234567"
|
checked
|
whether a box is checked |
document.getElementById("frosh").checked is true
|
disabled
|
whether a control is disabled (boolean) |
document.getElementById("frosh").disabled is false
|
readOnly
|
whether a text box is read-only |
document.getElementById("sid").readOnly is false
|
Modifying text inside an element
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "Welcome to our site!"; // change text on page
DOM element objects have the following properties:
innerHTML: text and/or HTML tags inside a nodetextContent: text (no HTML tags) inside a node-
simpler than
innerHTML, but not supported in IE6
-
simpler than
value: the value inside a form control
Abuse of innerHTML
// bad style!
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "<p>text and <a href="page.html">link</a>";
innerHTMLcan inject arbitrary HTML content into the page- however, this is prone to bugs and errors and is considered poor style
- we forbid using
innerHTMLto inject HTML tags; inject plain text only- (later, we'll see a better way to inject content with HTML tags in it)
Adjusting styles with the DOM
<button id="clickme">Color Me</button>
window.onload = function() {
document.getElementById("clickme").onclick = changeColor;
};
function changeColor() {
var clickMe = document.getElementById("clickme");
clickMe.style.color = "red";
}
| Property | Description |
|---|---|
style
|
lets you set any CSS style property for an element |
- contains same properties as in CSS, but with
camelCasedNames- examples:
backgroundColor,borderLeftWidth,fontFamily
- examples:
Common DOM styling errors
- many students forget to write
.stylewhen setting stylesvar clickMe = document.getElementById("clickme");clickMe.color = "red";clickMe.style.color = "red"; - style properties are capitalized
likeThis, notlike-thisclickMe.style.font-size = "14pt";clickMe.style.fontSize = "14pt"; - style properties must be set as strings, often with units at the end
clickMe.style.width = 200;clickMe.style.width = "200px"; clickMe.style.padding = "0.5em";- write exactly the value you would have written in the CSS, but in quotes
Unobtrusive styling
function okayClick() {
this.style.color = "red";
this.className = "highlighted";
}
.highlighted { color: red; }
- well-written JavaScript code should contain as little CSS as possible
- use JS to set CSS classes/IDs on elements
- define the styles of those classes/IDs in your CSS file
JavaScript in HTML body (example)
<script type="text/javascript"> JavaScript code </script>
- JS code can be embedded within your HTML page's
headorbody - runs as the page is loading
- this is considered bad style and shouldn't be done in this course
- mixes HTML content and JS scripts (bad)
- can cause your page not to validate
Injecting Dynamic Text: document.write
document.write("message");
- prints specified text into the HTML page
- this is very bad style; this is how newbs program JavaScript:
- putting JS code in the HTML file's
body - having that code use
document.write - (this is awful style and a poor substitute for server-side programming
- putting JS code in the HTML file's
The typeof function
typeof(value)
- given these declarations:
function foo() { alert("Hello"); }var a = ["Huey", "Dewey", "Louie"];
- The following statements are
true:typeof(3.14) === "number"typeof("hello") === "string"typeof(true) === "boolean"typeof(foo) === "function"typeof(a) === "object"typeof(null) === "object"typeof(undefined) === "undefined"
The arguments array
function example() {
for (var i = 0; i < arguments.length; i++) {
alert(arguments[i]);
}
}
example("how", "are", "you"); // alerts 3 times
- every function contains an array named
argumentsrepresenting the parameters passed - can loop over them, print/alert them, etc.
- allows you to write functions that accept varying numbers of parameters
The "for each" loop
for (var name in arrayOrObject) {
do something with arrayOrObject[name];
}
- loops over every index of the array, or every property name of the object
- using this is actually discouraged, for reasons we'll see later
Arrays as maps
var map = []; map[42] = "the answer"; map[3.14] = "pi"; map["champ"] = "suns";
- the indexes of a JS array need not be integers!
- this allows you to store mappings between an index of any type ("keys") and value
- similar to Java's
Mapcollection or a hash table data structure
Date object
var today = new Date(); // today var midterm = new Date(2007, 4, 4); // May 4, 2007
- methods
- quirks
getYearreturns a 2-digit year; usegetFullYearinsteadgetDayreturns day of week from 0 (Sun) through 6 (Sat)getDatereturns day of month from 1 to (# of days in month)Datestores month from 0-11 (not from 1-12)
The eval (evil?) function
eval("JavaScript code");
eval("var x = 7; x++; alert(x / 2);"); // alerts 4

evaltreats a String as JavaScript code and runs that code- this is occasionally useful, but usually a very bad idea
- if the string's contents come from user input, the user can cause arbitrary code execution
- can lead to security problems and bugs
Debugging JavaScript
- It's hard to track down errors in JavaScript<
- Usually nothing happens when there is a problem -- not very informative
- Debugging Tools
alertto print out variable values and track logic flow- Firebug console -- prints JavaScript errors and provides
console.logfunction - Strict mode: Include
"use strict";at the start of (top-level) functions to fail on common conditions.- missing "var" declarations for variable at or prior to value assignment
- attempts to overwrite functions
- outlawing
eval
- JSLint - static code analyzer for JavaScript: checks for errors and enforces strict style guidelines
Common Errors
- Failing to load the JavaScript file properly - use an
alertat the top of the file - Trying to access an undefined object or properly -- Use Firebug to isolate the error
- Program says undefined -- Firebug and
alertare your friends
Object-oriented JavaScript Features
- 11.1: Key JavaScript Concepts
- 11.2, 11.3, 11.4: JavaScript Syntax
- Object-oriented JavaScript Features
Creating a new anonymous object
var name = {
fieldName: value,
...
fieldName: value
};
var pt = {
x: 4,
y: 3
};
alert(pt.x + ", " + pt.y);
- in JavaScript, you can create a new object without creating a class
- the above is like a
Pointobject; it has fields namedxandy - the object does not belong to any class; it is the only one of its kind
-
typeof(pt) === "object"
-
Objects that have behavior (functions/methods)
var name = {
...
methodName: function(parameters) {
statements;
}
};
var pt = {
x: 4, y: 3,
distanceFromOrigin: function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
}
};
alert(pt.distanceFromOrigin()); // 5
- like in Java, objects' methods run "inside" that object
- inside an object's method, the object refers to itself as
this - unlike in Java, the
thiskeyword is mandatory in JS
- inside an object's method, the object refers to itself as
A poor attempt at a "constructor"
What if we want to create an entire new class, not just one object?
- JavaScript, unlike Java, does NOT have classes
- we could emulate the functionality of a constructor with a function:
// Creates and returns a new Point object. (This is bad code.) function constructPoint(xValue, yValue) { var pt = { x: xValue, y: yValue, distanceFromOrigin: function() { return Math.sqrt(this.x * this.x + this.y * this.y; } }; return pt; }var p = constructPoint(4, -3);
-
the above code is ugly and doesn't match the
newsyntax we're used to
Constructor functions
// Constructs and returns a new Point object.
function Point(xValue, yValue) {
this.x = xValue;
this.y = yValue;
this.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
}
var p = new Point(4, -3);
- a constructor is just a normal function
-
when any function called with
new, JavaScript does the following:-
creates a new empty anonymous object and uses it as
thiswithin the function - implicitly returns the new object at the end of the function
-
creates a new empty anonymous object and uses it as
-
what happens if our "constructor" is called as a normal function, without
new?var p = Point(4, -3);
Problems with our constructor
// Constructs and returns a new Point object.
function Point(xValue, yValue) {
this.x = xValue;
this.y = yValue;
this.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
}
- ugly syntax; every method must be declared inside the constructor
-
(subtle) replicates the methods in every object (wasteful)
-
every
Pointobject has its own entire copy of thedistanceFromOrigincode
-
every
A paradigm shift: prototypes

-
prototype: an ancestor of a JavaScript object
- like a "super-object" instead of a superclass
- a parent at the object level rather than at the class level
- not to be confused with the Prototype framework
-
every object contains a reference to its prototype
-
the default is
Object.prototype -
strings use
String.prototype, etc. - a prototype can have a prototype, and so on
-
the default is
-
an object "inherits" all methods/data from its prototype(s)
- it doesn't have to make a copy of them, which saves memory
- prototypes allow JavaScript to mimic classes and inheritance
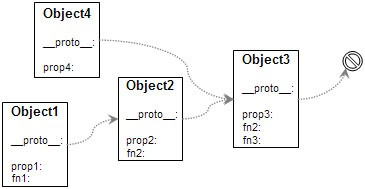
An object's prototype chain

-
when you try to look up a property or method in an object, JavaScript:
- Sees if the object itself contains that property/method.
- If not, recursively checks the object's prototype to see if it has the property/method.
-
Continues up the "prototype chain" until it finds the property/method or gives up with
undefined.
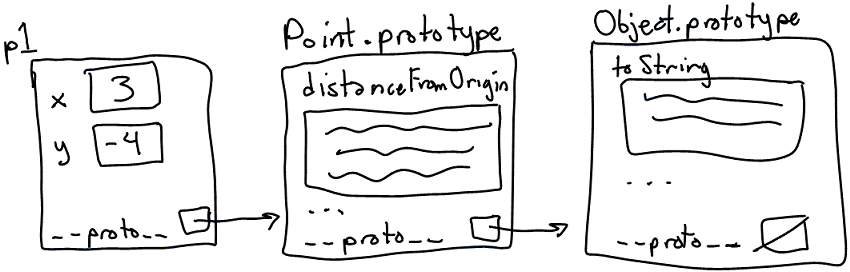
Constructors and prototypes
// also causes Point.prototype to become defined
function Point(xValue, yValue) {
...
}
-
every constructor also has an associated prototype object
-
example: when we define our
Pointconstructor, that creates aPoint.prototype - initially this object has nothing in it
-
example: when we define our
-
every object you construct will use the constructor's prototype object as its prototype
-
example: every constructed
Pointobject will usePoint.prototype
-
example: every constructed
-
(revised) when any function called with
new, JavaScript does the following:- creates a new empty anonymous object
- attaches the function's prototype object to the new object as its prototype
-
runs the constructor's code, using the new object as
this - implicitly returns the new object at the end of the function
Modifying a prototype
// adding a method to the prototype
className.prototype.methodName = function(parameters) {
statements;
}
Point.prototype.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
-
adding a method/field to a prototype will give it to all objects using that prototype
- better than manually adding each method to each object (copying the method N times)
-
we generally put only methods and constant data (not fields!) in a prototype object
-
what would happen if we put the
xandyfields inPoint.prototype?
-
what would happen if we put the
-
Exercise: Add
distanceandtoStringmethods.
Point prototype methods
// Computes the distance between this point and the given point p. Point.prototype.distance = function(p) { var dx = this.x - p.x; var dy = this.y - p.y; return Math.sqrt(dx * dx + dy * dy); }; // Returns a text representation of this object, such as "(3, -4)". Point.prototype.toString = function() { return "(" + this.x + ", " + this.y + ")"; };
- our
Pointcode could be saved into a filePoint.js - the
toStringmethod works similarly as in Java
Modifying built-in prototypes
// add a 'contains' method to all String objects String.prototype.contains = function(text) { return this.indexOf(text) >= 0; }; // add a 'lightUp' method to all HTML DOM element objects HTMLElement.prototype.lightUp = function() { this.style.backgroundColor = "yellow"; this.style.fontWeight = "bold"; };
-
ANY prototype can be modified, including those of existing types
- Prototype and other libraries do this
- not quite the same as adding something to a single object
-
Exercise: Add a
reversemethod to strings. -
Exercise: Add a
shufflemethod to arrays.
Pseudo-inheritance with prototypes
function SuperClassName(parameters) { // "superclass" constructor
...
};
function SubClassName(parameters) { // "subclass" constructor
...
};
SubClassName.prototype = new SuperClassName(parameters); // connect them
- to make a "subclass", tell its constructor to use a "superclass" object as its prototype
-
why not just write it this way?
SubClassName.prototype = SuperClassName.prototype; // connect them
Pseudo-inheritance example
// Constructor for Point3D "class" function Point3D(x, y, z) { this.x = x; this.y = y; this.z = z; }; Point3D.prototype = new Point(0, 0); // set as "subclass" of Point // override distanceFromOrigin method Point3D.prototype.distanceFromOrigin = function() { return Math.sqrt(this.x * this.x + this.y * this.y + this.z * this.z); };
-
mostly works fine, but there no equivalent of the
superkeyword - no built-in way to call an overridden method
- no easy way to call the superclass's constructor
12.1: Global DOM Objects
- 12.1: Global DOM Objects
- 12.2: DOM Element Objects
- 12.3: The DOM Tree
Unobtrusive JavaScript
- JavaScript event code seen previously was obtrusive, in the HTML; this is bad style
- now we'll see how to write unobtrusive JavaScript code
- HTML with minimal JavaScript inside
- uses the DOM to attach and execute all JavaScript functions
- allows separation of web site into 3 major categories:
- content (HTML) - what is it?
- presentation (CSS) - how does it look?
- behavior (JavaScript) - how does it respond to user interaction?
Obtrusive event handlers (bad)
<button onclick="okayClick();">OK</button>
// called when OK button is clicked
function okayClick() {
alert("booyah");
}
- this is bad style (HTML is cluttered with JS code)
- goal: remove all JavaScript code from the HTML body
Attaching an event handler in JavaScript code
// where element is a DOM element object
element.event = function;
<button id="ok">OK</button>
document.getElementById("ok").onclick = okayClick;
- it is legal to attach event handlers to elements' DOM objects in your JavaScript code
- notice that you do not put parentheses after the function's name
- this is better style than attaching them in the HTML
- Where should we put the above code?
When does my code run?
<head> <script src="myfile.js" type="text/javascript"></script> </head> <body> ... </body>
// global code
var x = 3;
function f(n) { return n + 1; }
function g(n) { return n - 1; }
x = f(x);
- your file's JS code runs the moment the browser loads the
scripttag- any variables are declared immediately
- any functions are declared but not called, unless your global code explicitly calls them
- at this point in time, the browser has not yet read your page's
body- none of the DOM objects for tags on the page have been created yet
A failed attempt at being unobtrusive
<head> <script src="myfile.js" type="text/javascript"></script> </head> <body> <div><button id="ok">OK</button></div>
// global code document.getElementById("ok").onclick = okayClick; // error: document.getElementById("ok") is null
- problem: global JS code runs the moment the script is loaded
- script in
headis processed before page'sbodyhas loaded- no elements are available yet or can be accessed yet via the DOM
- we need a way to attach the handler after the page has loaded...
The window.onload event
// this will run once the page has finished loading function functionName() { element.event = functionName; element.event = functionName; ... } window.onload = functionName; // global code
- we want to attach our event handlers right after the page is done loading
- there is a global event called
window.onloadevent that occurs at that moment - in
window.onloadhandler we attach all the other handlers to run when events occur
An unobtrusive event handler
<!-- look Ma, no JavaScript! -->
<button id="ok">OK</button>
// called when page loads; sets up event handlers function pageLoad() { document.getElementById("ok").onclick = okayClick; } function okayClick() { alert("booyah"); } window.onload = pageLoad; // global code
Common unobtrusive JS errors
- many students mistakenly write
()when attaching the handlerwindow.onload = pageLoad();window.onload = pageLoad;okButton.onclick = okayClick();okButton.onclick = okayClick;- JSLint checker will catch this mistake
- event names are all lowercase, not capitalized like most variables
window.onLoad = pageLoad;window.onload = pageload;
Anonymous functions
function(parameters) {
statements;
}
- JavaScript allows you to declare anonymous functions
- quickly creates a function without giving it a name
- can be stored as a variable, attached as an event handler, etc.
Anonymous function example
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = okayClick;
};
function okayClick() {
alert("booyah");
}
- or the following is also legal (though harder to read and bad style):
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = function() {
alert("booyah");
};
};
12.2: DOM Element Objects
- 12.1: Global DOM Objects
- 12.2: DOM Element Objects
- 12.3: The DOM Tree
Complex DOM manipulation problems
How would we do each of the following in JavaScript code? Each involves modifying each one of a group of elements ...
- When the Go button is clicked, reposition all the
divs of classpuzzleto random x/y locations. - When the user hovers over the maze boundary, turn all maze walls red.
- Change every other item in the
ullist withclassofTAsto have a gray background.
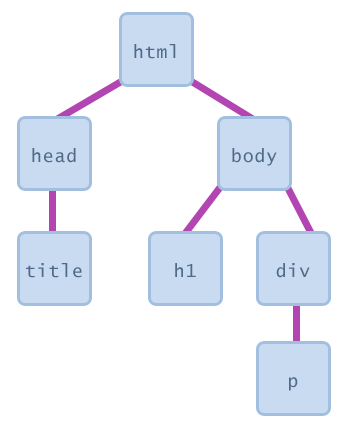
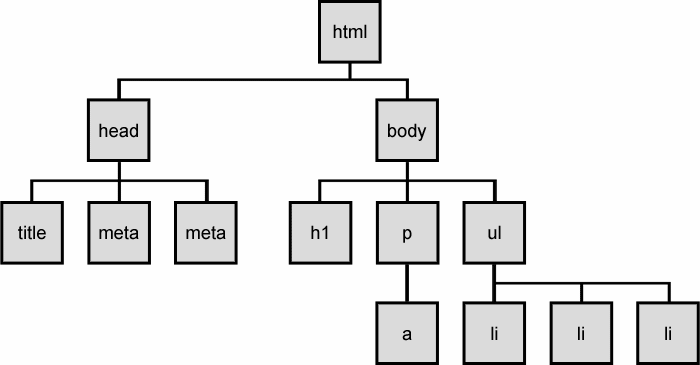
The DOM tree

-
The elements of a page are nested into a tree-like structure of objects
- the DOM has properties and methods for traversing this tree
Types of DOM nodes
<p> This is a paragraph of text with a <a href="/path/page.html">link in it</a>. </p>

 element nodes (HTML tag)
element nodes (HTML tag)
- can have children and/or attributes
 text nodes (text in a block element)
text nodes (text in a block element)
 attribute nodes (attribute/value pair)
attribute nodes (attribute/value pair)
- text/attributes are children in an element node
- cannot have children or attributes
- not usually shown when drawing the DOM tree
12.3: The DOM Tree
- 12.1: Global DOM Objects
- 12.2: DOM Element Objects
- 12.3: The DOM Tree
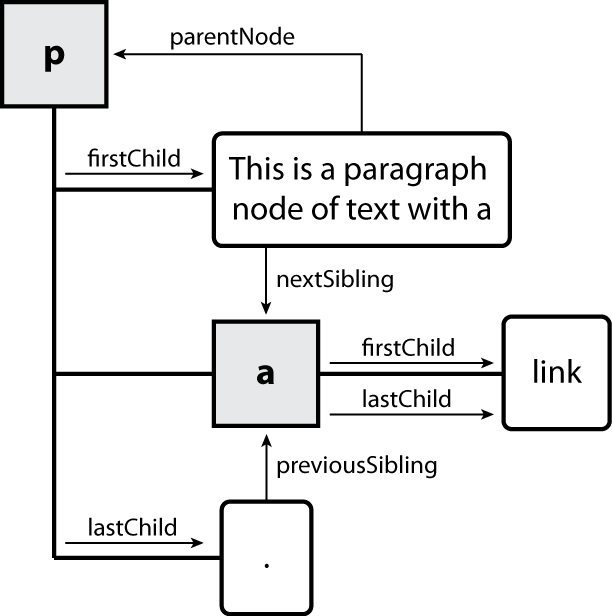
Traversing the DOM tree
every node's DOM object has the following properties:
| name(s) | description |
|---|---|
firstChild, lastChild
|
start/end of this node's list of children |
childNodes
|
array of all this node's children |
nextSibling, previousSibling
|
neighboring nodes with the same parent |
parentNode
|
the element that contains this node |
DOM tree traversal example
<p id="foo">This is a paragraph of text with a <a href="/path/to/another/page.html">link</a>.</p>

Element vs. text nodes
<div> <p> This is a paragraph of text with a <a href="page.html">link</a>. </p> </div>
- Q: How many children does the
divabove have? - A: 3
- an element node representing the <p>
- two text nodes representing
"\n\t"(before/after the paragraph)
-
Q: How many children does the paragraph have? The
atag?
Selecting groups of DOM objects
-
methods in
documentand other DOM objects (* = HTML5):
| name | description |
|---|---|
getElementsByTagName
|
returns array of descendents with the given tag, such as "div"
|
getElementsByName
|
returns array of descendents with the given name attribute (mostly useful for accessing form controls)
|
querySelector *
|
returns the first element that would be matched by the given CSS selector string |
querySelectorAll *
|
returns an array of all elements that would be matched by the given CSS selector string |
Getting all elements of a certain type
highlight all paragraphs in the document:
var allParas = document.querySelectorAll("p");
for (var i = 0; i < allParas.length; i++) {
allParas[i].style.backgroundColor = "yellow";
}
<body> <p>This is the first paragraph</p> <p>This is the second paragraph</p> <p>You get the idea...</p> </body>
Complex selectors
highlight all paragraphs inside of the section with ID "address":
// var addrParas = document.getElementById("address").getElementsByTagName("p");
var addrParas = document.querySelectorAll("#address p");
for (var i = 0; i < addrParas.length; i++) {
addrParas[i].style.backgroundColor = "yellow";
}
<p>This won't be returned!</p>
<div id="address">
<p>1234 Street</p>
<p>Atlanta, GA</p>
</div>Creating new nodes
| name | description |
|---|---|
document.createElement("tag")
|
creates and returns a new empty DOM node representing an element of that type |
document.createTextNode("text")
|
creates and returns a text node containing given text |
// create a new <h2> node
var newHeading = document.createElement("h2");
newHeading.innerHTML = "This is a heading";
newHeading.style.color = "green";
- merely creating a node does not add it to the page
- you must add the new node as a child of an existing element on the page...
Modifying the DOM tree
Every DOM element object has these methods:
| name | description |
|---|---|
appendChild(node)
|
places given node at end of this node's child list |
insertBefore(new, old)
|
places the given new node in this node's child list just before old child
|
removeChild(node)
|
removes given node from this node's child list |
replaceChild(new, old)
|
replaces given child with new node |
var p = document.getElementById(document.createElement("p"));
p.innerHTML = "A paragraph!";
document.getElementById("main").appendChild(p);
Removing a node from the page
function slideClick() {
var bullets = document.getElementsByTagName("li");
for (var i = 0; i < bullets.length; i++) {
if (bullets[i].innerHTML.indexOf("children") >= 0) {
bullets[i].parentNode.remove(bullets[i]);
}
}
}
-
each DOM object has a
removeChildmethod to remove its children from the page
DOM versus innerHTML hacking
Why not just code the previous example this way?
function slideClick() {
document.getElementById("thisslide").innerHTML += "<p>A paragraph!</p>";
}
- Imagine that the new node is more complex:
- ugly: bad style on many levels (e.g. JS code embedded within HTML)
- error-prone: must carefully distinguish
"and' - can only add at beginning or end, not in middle of child list
function slideClick() {
this.innerHTML += "<p style='color: red; " +
"margin-left: 50px;' " +
"onclick='myOnClick();'>" +
"A paragraph!</p>";
}